I’ve written a whole lot about how to generate the content for your landing page. At CrowdTamers, we’re obsessed with finding a clear, repeatable ways to create landing pages as quickly as possible because we make several every week.
I don’t talk much about the design.
That’s not because it’s not important–you can see looking around the CrowdTamers website that we have a definite design sensibility and we place importance in looking like “us”. Heck, every blog post header is custom-made by Rameshwar, our talented graphic designer!
It’s because whether you’re a designer or not, you can easily make landing page designs that look great.
The secret to this is to use a tool where someone else has already done all of the work for you. For us, that design tool is Figma.
Figma is a powerful tool that startup founders can use to design high-quality landing pages. It has a huge and thriving community of designers who publish fantastic content for others to use.
Choose a Template
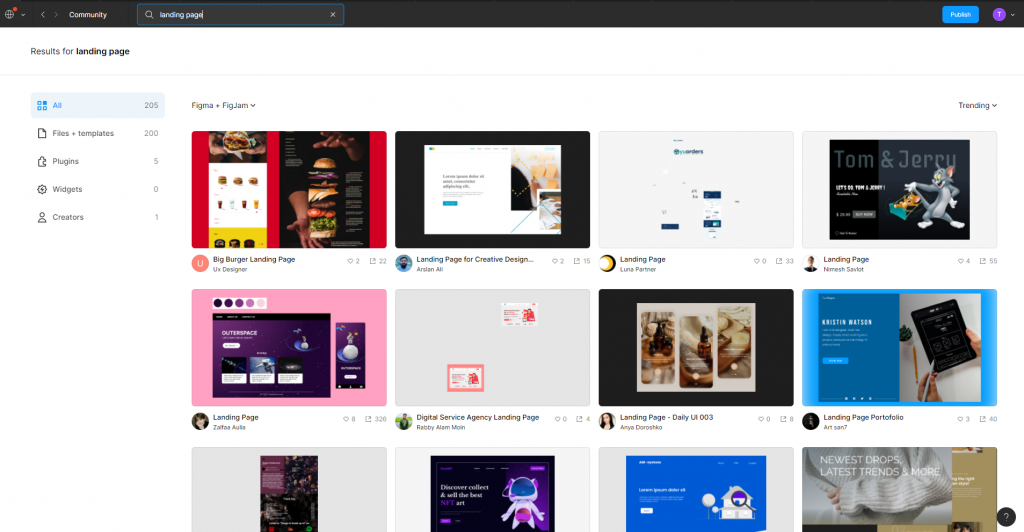
The first thing to do when you want to create a landing page in Figma is to choose a template. From your Figma homepage, you can go straight to the community by searching for “Landing Page” or “UI Kit”. There are literally hundreds of results.

A few that I like:
- https://www.figma.com/community/file/1091046863319888542
- https://www.figma.com/community/file/995026220622307527
- https://www.figma.com/community/file/1101804623897735018
I’ll use the 3rd link above (Landify v1.1) and build a landing page right now so you can see how quickly it can be done.
There are a few key pieces at work here
- I created the content already, following Jessica’s blog post from a few weeks ago, for this landing page
- This layout obviously has a lot of stock images; you’ll want to find better ones at Unsplash.com or maybe generate some new ones just for you with Midjourney or Jasper Ai.
- Start with the minimum viable landing page that you can construct and launch ASAP. My usual CTA for a landing page is either “Sign Up Now!” (which leads to a form to fill out if you click on it) or a “Book a Demo!” call which takes you to Savvycal (or, I suppose, Calendly.)
Building Your Landing Page
I run a business and don’t have time to spend 4 – 8 hours building a page after I’ve designed it.
Fortunately, there are lots of quite talented builders on Fiverr who will be happy to do it for you for ~$100.
When you think of the hours of labor you’ve saved as well as the opportunity cost of doing something more important for your business than developing a landing page by hand, it’s a steal.
Find a freelancer on Fiverr who can create a page on your content management system–usually, I use WordPress, but of course, clients of mine might need something in Shopify or even (shudder) just regular flat HTML & CSS. In any case, it’s not too much trouble to find a specialist in any of those industries.
All you need to do is to hand them the Figma mockup + login details for your CMS.
You’d note I haven’t designed a mobile version of the landing page here. I’ve yet to find a developer who couldn’t natively understand where good breakpoints for the content should be and simply make those choices as they build the page.
That said, you will still want to make sure everything is working as expected.
Test Your Landing Page
Before you publish the page you developed based on your Figma mockup, it’s important to test it out first.
I really value feedback from places like Indie Worldwide (Not free, but a great community)’s #RoastMyLandingPage community or go to /r/Startups on Discord and ask for landing page feedback there.
Some questions you’re going to want to ask as you prep your LP for launch:
- Are there any areas of the page that are confusing or unclear?
- Is the CTA prominent enough?
- What is the journey that someone is taking on my page?
- Am I selling features (what my product does) or value (what my user gets after using my product)?
Once you’ve made any necessary changes based on feedback, you’re ready to publish your awesome new landing page. Hit me up on Twitter or in the comments; I’ll be happy to record a 5-minute review to help improve it! 🙂



